AWS AI IDE「Kiro」深度体验:免费解锁最强编程模型
- 2025-07-23 22:00:00

作者:洛、羰
免责声明,本文不是广告,但「广告位」招租

最近 AI 开发工具圈又炸出个狠角色——AWS(亚马逊云科技)刚发布的 AI IDE「Kiro」预览版——而它与过去市面上的 AI IDE 最大的不同是推出了 Spec 模式(后面会解释是什么)。作为常年追更 AI 工具的重度用户,小编第一时间上手体验,结果直接被圈粉了。

官方链接:https://kiro.dev
目前需要先加入 waitlist,不过在机智流后台回复「kiro」可以获取特殊的下载方式
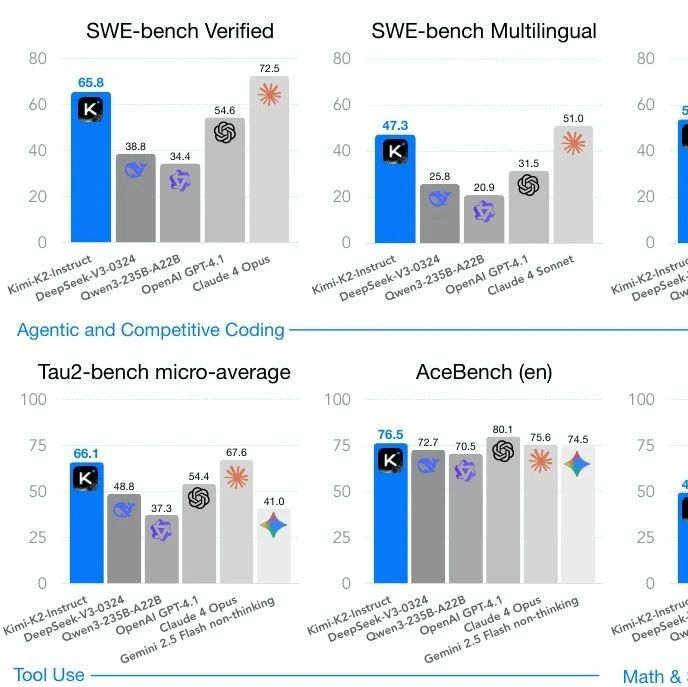
最香的是,现在用 Kiro 还能免费调用编程领域公认的「顶流模型」——Claude Sonnet 4.0!代码生成准确率、逻辑严谨性都稳居第一梯队,之前单独用还得付费,现在直接内置免费使用,这波福利必须冲啊。另外,小编下午体验了一圈 Claude Sonnet 3.7,几乎不需要排队。

而这款 IDE 最让人眼前一亮的,是它独有的Specs 模式—— 小编觉得这也是目前它与同类工具拉开差距的核心竞争力。

先说说 Kiro 的两种模式:
本质上这是两种编程思维。
Vibe 模式很像我们常用的 AI 助手:你随便聊想法,比如 “帮我写个登录页面的逻辑”,AI 就会立刻开始写代码。这种模式主打 “随性创作”,重点是轻松互动,让创意在聊天中自然冒出来。
但Spec 模式完全不同。“Specs” 是 Specification 的缩写,核心是强调文档的规范性。它会引导你先把需求说明、设计方案这些文档写清楚,再开始写代码。这种 “先规划后执行” 的设计,完美适配大型项目开发中对流程严谨性的要求,能从源头减少返工,提升开发效率。
具体来说,Spec 模式拆分成了三步核心流程:

把需求(requirements)拆分成带验收标准的条目,避免模糊不清;
生成包含序列图和架构计划的设计(design)文档,让技术方案可视化;
跟踪具体任务(task list)的实施进度,确保每个环节不脱节。
话不多说,咱们直接拿一个项目来试试!
实战:用 Kiro 做一个知识教学网页
前几天锋哥万字写了一篇从零构建 ReAct Agent 的教程,反响很好,收获了近 6k 阅读,内容也非常通俗易懂。这次就干脆以它为基础,让 Kiro 做一个前端教程 —— 实现一个 PPT 风格的 HTML 介绍页,我们全程不干预,看看它的实际表现。
小编在 kiro 里输入需求:“给 LangGraph 教程做一个前端 PPT 风格的 html 介绍”,AI 助手就立刻投入工作了。

第一步:自动生成需求文档
没过多久,kiro 就输出了一份详细的需求文档。

# 需求文档
## 介绍
为LangGraph教程创建一个前端PPT风格的HTML介绍页面,将Markdown教程内容转换为现代化、交互式的演示文稿格式,便于学习者更好地理解AI Agent和ReAct框架的概念。
## 需求
### 需求 1
**用户故事:** 作为一个学习者,我希望能够通过现代化的PPT风格界面浏览LangGraph教程,以便更好地理解和学习AI Agent概念。
#### 验收标准
1. 当用户访问页面时,系统应该显示一个现代化的PPT风格界面
2. 当用户浏览内容时,系统应该提供清晰的章节导航
3. 当用户查看代码示例时,系统应该提供语法高亮显示
### 需求 2
**用户故事:** 作为一个开发者,我希望能够逐步浏览教程的各个部分,以便按照自己的节奏学习。
#### 验收标准
1. 当用户点击导航按钮时,系统应该平滑切换到下一个或上一个章节
2. 当用户查看当前进度时,系统应该显示进度指示器
3. 当用户需要快速跳转时,系统应该提供章节目录
### 需求 3
**用户故事:** 作为一个视觉学习者,我希望看到吸引人的设计和动画效果,以便保持学习兴趣。
#### 验收标准
1. 当页面加载时,系统应该显示现代化的设计风格
2. 当内容切换时,系统应该提供平滑的过渡动画
3. 当用户交互时,系统应该提供视觉反馈
### 需求 4
**用户故事:** 作为一个移动设备用户,我希望在手机或平板上也能正常浏览教程,以便随时随地学习。
#### 验收标准
1. 当用户在移动设备上访问时,系统应该提供响应式布局
2. 当屏幕尺寸改变时,系统应该自动调整界面元素
3. 当用户在触摸设备上操作时,系统应该支持触摸手势导航
文档里不仅明确了核心目标 ——“将 Markdown 教程转为现代化、交互式演示文稿”,还拆分成了 4 个具体需求,每个需求都附带 “用户故事” 和 “验收标准”。比如针对移动用户,明确要求 “支持触摸手势导航”“屏幕尺寸变化时自动调整布局”,连小编没考虑到的细节都覆盖到了,属实有点惊喜。
第二步:输出专业设计文档
确认需求没问题后,进入设计阶段。kiro 生成的设计文档堪称 “专业架构师水准”,包含技术栈、页面结构、组件设计等核心内容。

比如技术栈明确用“纯 HTML/CSS/JavaScript(无依赖)”,页面结构拆解到 “左侧导航面板包含章节目录、进度指示器、导航控制”,甚至用树形图展示了整体布局 —— 这种严谨性,对于多人协作或大型项目来说太重要了。

本期完整 spec 文档可以在后台回复「Kiro」获取,这里就不占篇幅啦~
第三步:任务拆分与执行
设计确认后,kiro 自动把开发拆成了一个个子任务,每个任务都对应具体需求,还能实时标记完成状态。

比如 “实现响应式布局” 对应 “需求 4”,“添加代码高亮” 对应 “需求 1”,跟着任务列表一步步走,哪怕是新手也不会漏掉关键步骤。点击左上角 “Start task”,AI 就会按任务顺序生成代码,简直像多了个 “自动编程助手”。
最大的感受是:kiro 太懂 “对齐目标” 了,从需求到设计再到执行,全程环环相扣,对团队来说,能省不少沟通和协调成本。
最终效果
最终生成的 15 页前端介绍页面,完美复刻了 PPT 的视觉质感与交互逻辑,每一帧都透着精致感。

从页面布局到元素动效,既保留了演示文稿的清晰层级,又融入了网页交互的灵活性 —— 点击切换时的平滑过渡、代码块的高亮显示、响应式布局在不同设备上的自适应表现,细节处理得相当到位,完全不像 AI 一键生成的 “快餐式作品”。

本期完整前端文档可以在后台回复「Kiro」获取,这里就不占篇幅啦~
小吐槽
实际用下来,生成的 HTML 页面基本符合预期,PPT 风格的交互和响应式设计都在线。但有个小槽点得提一下:
kiro 对中文的适配还不够完善,经常出现中英文混杂(英文为主)的情况,像小编这样英语不算流利的人,偶尔还得停下来 “阅读理解” 一番。

另外,测试过程中遇到过任务执行中止的情况,这时候还需要手动让 Kiro 重新开始或者从指定任务开始执行。

但总体来说瑕不掩瑜。作为一款刚发布的 AI IDE,kiro 的 Spec 模式已经展现出了对开发流程的深刻理解 —— 它不止是 “帮你写代码”,更是 “帮你把项目做对、做好”。
结语
这次体验 kiro,最大的收获是看到了 “AI + 开发” 的新可能:不再是零散的代码生成,而是从需求到落地的全流程辅助。
如果你也对 AI 驱动的开发工具感兴趣,不妨趁着免费期去 kiro 官网(https://kiro.dev)体验一番(目前需要先在官网加入 waitlist,不过在机智流后台回复「kiro」可以获取特殊的下载方式 )。另外,字节最近新出的 Trae solo 模式我们也会陆续测评,想了解的话记得关注后续内容哦~
)。另外,字节最近新出的 Trae solo 模式我们也会陆续测评,想了解的话记得关注后续内容哦~
最后用 OpenAI 联合创始人 Andrej Karpathy 的一条推文收尾:世界上最热门的编程语言,是英语(当然,中文也可以是 )。祝大家玩的愉快。
)。祝大家玩的愉快。

-- 完 --
机智流推荐阅读:
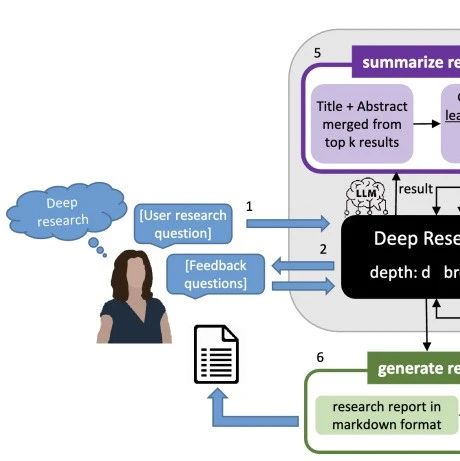
1. 分享一个开源深度研究框架:DeepResearch Eco递归式工作流的设计与应用
2. 一起聊聊Nvidia Blackwell新特性之使用Thread Block Clusters的 GEMM
3. 上下文工程万字综述、Qwen“背题”疑云、反思性生成模型,HF本周30篇必读论文揭秘前沿趋势!
4. 从 PPO、DPO 到 GRPO:万字长文详解大模型训练中的三大关键算法
cc | 大模型技术交流群 hf | HuggingFace 高赞论文分享群 具身 | 具身智能交流群 硬件 | AI 硬件交流群 智能体 | Agent 技术交流群
 扫码添加微信
扫码添加微信
- 点赞 (0)
-
分享
微信扫一扫
-
加入群聊
 扫码加入群聊
扫码加入群聊